Theorieteil
Beschäftige dich mit dem grundlegenden Aufbau einer HTML-Webseite. Nutze das Arbeitsblatt.
HTML (HyperText Markup Language) ist die Standardsprache für Dokumente, die für die Anzeige in einem Webbrowser entwickelt wurde. Es handelt sich um eine Beschreibungssprache und nicht um eine Programmiersprache. Der Hauptunterschied zwischen den beiden liegt in ihrer Funktion und Verwendung.
Eine Programmiersprache wird verwendet, um Anweisungen zu formulieren, die von einem Computer interpretiert und ausgeführt werden. Damit können komplexe Aktionen und Berechnungen durchgeführt werden. Programmiersprachen ermöglichen die Erstellung von Software, Apps und anderen interaktiven Anwendungen. Beispiele für Programmiersprachen sind JavaScript, Python, Java und C++.
Im Gegensatz dazu dient eine Beschreibungssprache wie HTML dazu, die Struktur, das Layout und die Formatierung von Dokumenten zu definieren. Sie beschreibt, wie der Inhalt auf einer Webseite angezeigt werden soll, indem sie Markup-Tags verwendet, um Text, Bilder, Links und andere Elemente zu kennzeichnen und zu strukturieren. HTML-Tags bieten Anweisungen für den Webbrowser, wie er den Inhalt darstellen soll, aber sie führen keine komplexen Berechnungen oder interaktiven Aufgaben aus.
Mit HTML werden die einzelnen Objekte einer Webseite mithilfe von Tags (Markierungen) auf der Webseite dargestellt und platziert. Es geht darum, den Inhalt zu strukturieren und semantisch zu kennzeichnen, damit der Webbrowser ihn ordnungsgemäß darstellen kann. HTML ermöglicht es Webentwicklern, den visuellen und strukturellen Aspekt einer Webseite zu kontrollieren, ohne dass dazu komplexe Programmierkenntnisse erforderlich sind.
Zusammengefasst, HTML ist eine Beschreibungssprache, die dazu dient, die Struktur und das Layout von Webseiten zu definieren, während Programmiersprachen verwendet werden, um Aktionen und Berechnungen in Anwendungen auszuführen.
HTML-Tags können problemlos ineinander verschachteln werden, um komplexe Strukturen und Darstellungen zu erstellen. Dabei sollten Sie sicherstellen, dass jedes öffnende Tag ein passendes schließendes Tag hat.
<div style="color: green;"> <font face="Arial, sans-serif"> <b>Willkommen</b> auf unserer Webseite! </font> </div>as </div>-Tag steht für das Ende eines HTML-Div-Elements. Ein Div-Element wird oft verwendet, um Abschnitte oder Container in einer Webseite zu erstellen, die dann gestaltet oder formatiert werden können. Das Öffnungs-Tag <div> kennzeichnet den Beginn des Div-Elements, und das Schließungs-Tag </div> kennzeichnet das Ende des Div-Elements.
Das <div>-Tag umschließt den Textabschnitt und ermöglicht es, spezifische Formatierungen oder Stile auf diesen Abschnitt anzuwenden. In diesem Fall wird dem Abschnitt ein grüner Text mit der Schriftart „Arial“ zugewiesen
Praxisteil
Lege auf deinem Arbeitslaufwerk einen Ordner an. Nenne ihn beispielweb_vorname_nachname. Lade nun die Datei index und die Datei santa_claus herunter und speichere die Dateien im gerade angelegten Ordner ab.
Öffnen nun die Webseite index.html in dem HTML-Editor Notepad++ (Rechtsklick auf die Datei → „Öffnen mit“) und suche Tags aus der obenstehenden Tabelle
Verändere oder lösche einen Tag deiner Wahl, speichere die HTML-Datei, öffne diese Datei mit einem Browser und beobachte die Wirkung!
Verändere nun auch andere Teile der Seite, z.B. den Text an einer bestimmten Stelle.
Cascaded Style Sheets (CSS) werden verwendet, um das Layout einer Webseite zu formatieren.
Mit CSS kannst du die Farbe, die Schriftart, die Textgröße, den Abstand zwischen den Elementen, die Positionierung und Anordnung von Elementen steuern, welche Hintergrundbilder oder Hintergrundfarben verwendet werden sollen und vieles mehr!
Um die Informationen (Inhalte wie Text, Überschriften, Abbildungen usw.) vom Layout einer Webseite zu trennen wird Cascaded Style Sheets (CSS) genutzt. CSS wird dann weitgehend unabhängig umgesetzt. Dies ist das gleiche Prinzip wie bei einer Tageszeitung. Die hat jeden Tag andere Informationen, das Erscheinungsbild ist jedoch gleich.
CSS Beispiele:
h1 {color: yellow;}body {background-color: grey;}
Es besteht auch die Möglichkeit über eine bestimmte ID (Identifikation) CSS-Elemente zu erstellen:
<style>
#meintext{font-family:courier;
Font-Size:20px;
color:blue;}
</style>
Die Formatierung mittels IDs wird durch „#“ eingeleitet. Diese IDs können dann im HTML-Text innerhalb normaler Tags genutzt werden:
<p id= "meintext">Hier steht mein Text,
der mit CSS gestaltet wurde.</p>
Hier steht mein Text, der mit CSS gestaltet wurde.
Erstelle nun in der index.html drei CSS-Layouts und wende sie innerhalb des <body></body> an.
Eine eigene Webseite erstellen
Aufgabe:
Erstelle eine Webseite über ein bestimmtes Thema.
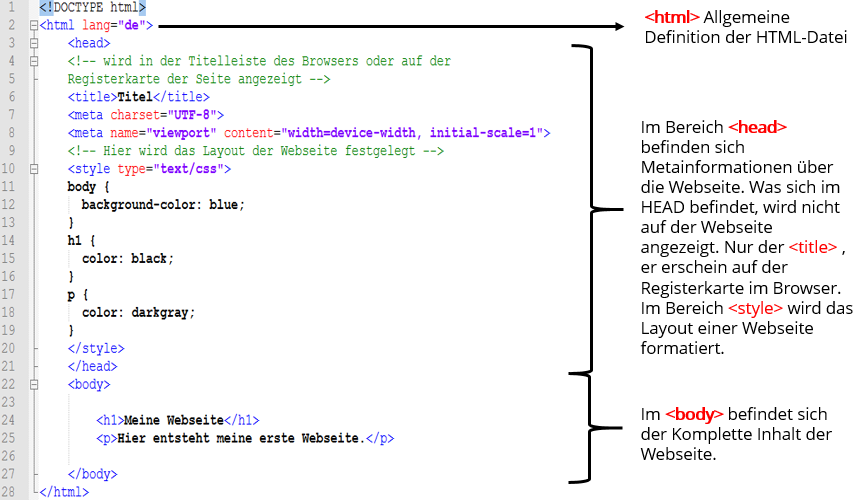
Grundgerüst einer HTML-Webseite:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Titel der Seite</title>
<style type="text/css">
body {background-color: grey;}
</style>
</head>
<body>
<font>Hallo Welt!</font>
</body>
</html>
Diese Webseite und die Inhalte sind lizenziert unter einer Creative Commons Namensnennung – Nicht-kommerziell – Weitergabe unter gleichen Bedingungen 4.0 International Lizenz.